
Nauja Core Web Vitals metrika:
Interaction to next Paint (INP) ir jos poveikis organinės paieškos reitingams

Interaction to next Paint (INP) ir jos poveikis organinės paieškos reitingams
Šiame tinklaščio įraše apžvelgsime puslapio greičio matavimo pokyčius. Kaip naujoji Core Web Vitals metrika įtakos jūsų svetainę. Kokių veiksmų reikia imtis, kad išlaikyti jūsų svetainę greitą ir patogia vartotojui.
Tobulėjant skaitmeniniam pasauliui, didėja ir poreikis, kad svetainės užtikrintų vientisą naudotojo patirtį. Sąveika iki kito vaizdo (Interaction to Next Paint - INP) - tai nauja metrika, kurią Google naudoja norėdama įvertinti, kaip greitai jūsų svetainė reaguoja į naudotojų sąveikas. Šis rodiklis taps vienas iš Core Web Vitals metrikų nuo 2024 m. kovo mėn. pakeis pirmąjį įvesties uždelsimą (First Input Delay - FID).
Sąveika iki kito vaizdo (toliau INP) - tai svetainės našumo rodiklis, kuriuo matuojamas naudotojo sąsajos jautrumas, t. y. kaip greitai svetainė reaguoja į naudotojo sąveikas, pavyzdžiui, paspaudimus ar klavišų paspaudimus.
Tiksliau, matuojama, kiek laiko praeina nuo naudotojo sąveikos, pavyzdžiui, spustelėjimo ar klavišo paspaudimo, iki kito vizualinio puslapio atnaujinimo.
Skirtingai nuo savo pirmtako FID, kuris vertino tik pirmąją sąveiką, INP vertina reakciją per visą naudotojo apsilankymo laiką, todėl pateikia išsamesnį naudotojo patirties vaizdą.
INP pagerina pirmojo įvesties uždelsimo funkciją dviem būdais:
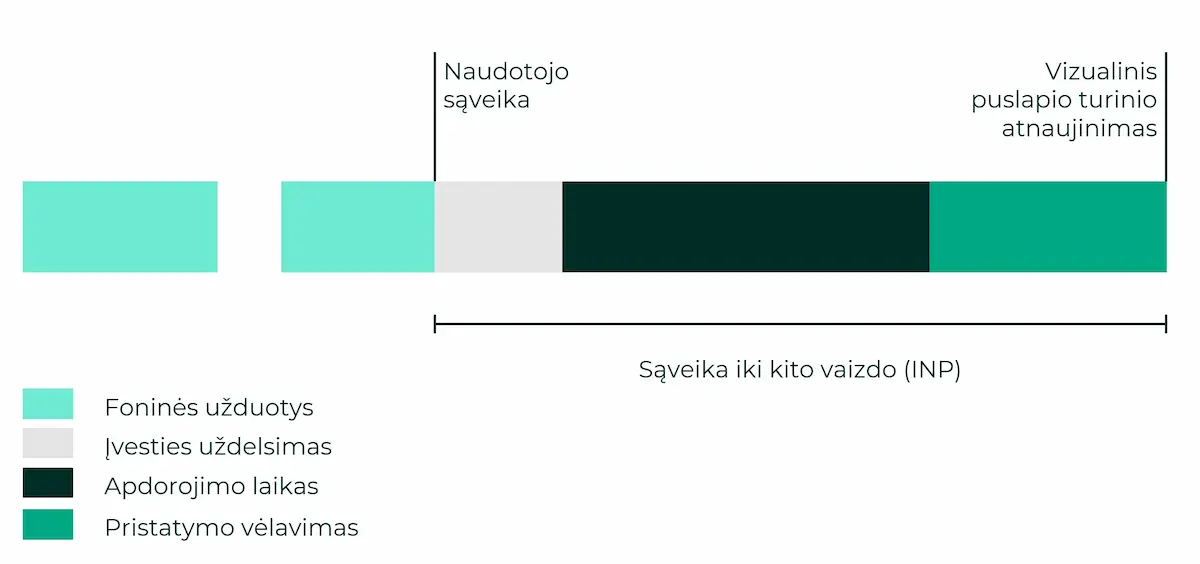
INP matuoja, kiek laiko praeina nuo naudotojo įvesties, pavyzdžiui, paspaudimų ir klavišų paspaudimų, iki kito vizualinio puslapio turinio atnaujinimo. Šį uždelsimą sudeda trys komponentai:
Šioje diagramoje pateikiamas įvairios procesoriaus užduotys ir kada matuojamas INP veikimo laikas . Sąveika su kitu puslapio vizualiniu atnaujinimu apima visą laiką nuo pelės, prisilietimo ar klaviatūros įvesties iki to momento, kai naršyklė atvaizduoja kitą vizualinį turinį.


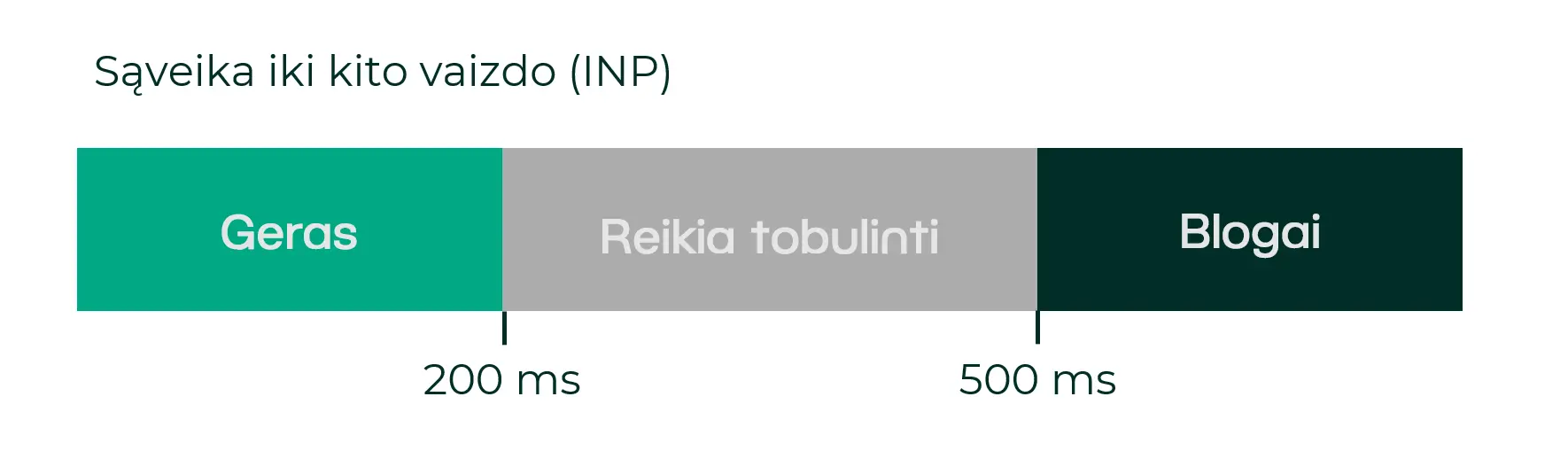
Google suskirstė INP matavimą į tris rėžius:
Mažesnė INP vertė reiškia, kad svetainė reaguoja operatyviau, o tai labai svarbu siekiant išlaikyti naudotojų įsitraukimą ir pasitenkinimą.
Geriausias būdas sumažinti INP yra sumažinti jūsų puslapio užduočių apkrovą procesoriui. Taip pat galite paleisti daugiau kodo asinchroniškai, kad naudotojas gautų nedelsiant atnaujintą naudotojo sąsają, net jei kai kurie darbai vis dar vyksta.
Optimizuojant INP reikia profiliuoti savo svetainės kodą ir peržiūrėti trečiųjų šalių skriptus, dėl kurių svetainė gali būti lėčiau užkraunama.
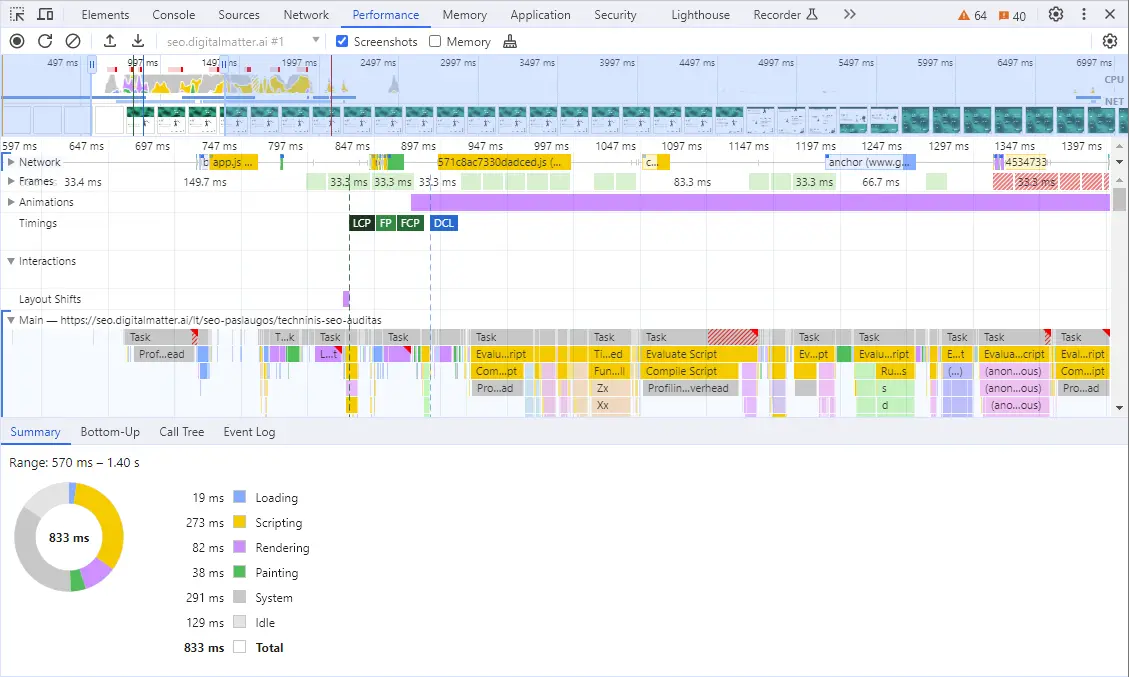
DevTools tai tiesiogiai į Google Chrome naršyklę įdiegtas programuotojams skirtas įrankių rinkinys yra puikus įrankis, padedantis išsiaiškinti, kokie procesai ir užduotys vykdomos kraunantis puslapiui ir kaip jas optimizuoti.
Nustatykite dažniausiai pasitaikančias naudotojų sąveikas puslapyje ir sukurkite puslapio procesoriaus veiklas, vykstančias sąveikos metu, įrašą. Tada galėsite ištirti sąveikas, kurios labiausiai vėluoja.

Sąveika iki kito vaizdo (INP) yra daugiau nei tik rodiklis - tai atspindi jūsų svetainės gebėjimą efektyviai įtraukti naudotojus. Artėjant jos įdiegimui į Google Core Web Vitals rodiklius, INP supratimas ir optimizavimas tampa ne tik naudingas, bet ir būtinas. Daugiausia dėmesio skirdami techniniam optimizavimui, kuris pagerina reagavimą, galite užtikrinti, kad jūsų svetainė ne tik tenkintų naudotojų poreikius, bet ir būtų palankiai vertinama paieškos rezultatuose, atverdama kelią sėkmei internete.
Data: 2024-01-12